sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 스크롤(scroll)되는 부모요소 안에서 오프셋을 적용한다.
div{
position:sticky;
top:0;
}부모요소로부터 top 위치가 0 (혹은 뷰포트 기준)
위 div는 relative처럼 위치하다 주어진 영역을 만나면
(부모 범위 내에서)fixed처럼 화면상 고정 위치를 갖게된다.
https://developer.mozilla.org/ko/docs/Web/CSS/position
문제상황

상단 Nav 부분에 sticky를 적용했으나 무슨일인지 화면에 fixed 되지 않았다.
단순하게 sticky를 지정하기만 하면 작동할 것이라는 내 오해 때문에 생긴 일이였다.
sticky를 잘 적용하려면 다음과 같은 사항을 염두에 두고 사용해야한다.
해결
1. sticky는 부모요소 내에서 요소가 고정된다. 부모가 충분한 height를 가지고 있어야 한다.
2. 부모 height에서 벗어나면 sticky 적용이 풀린다.

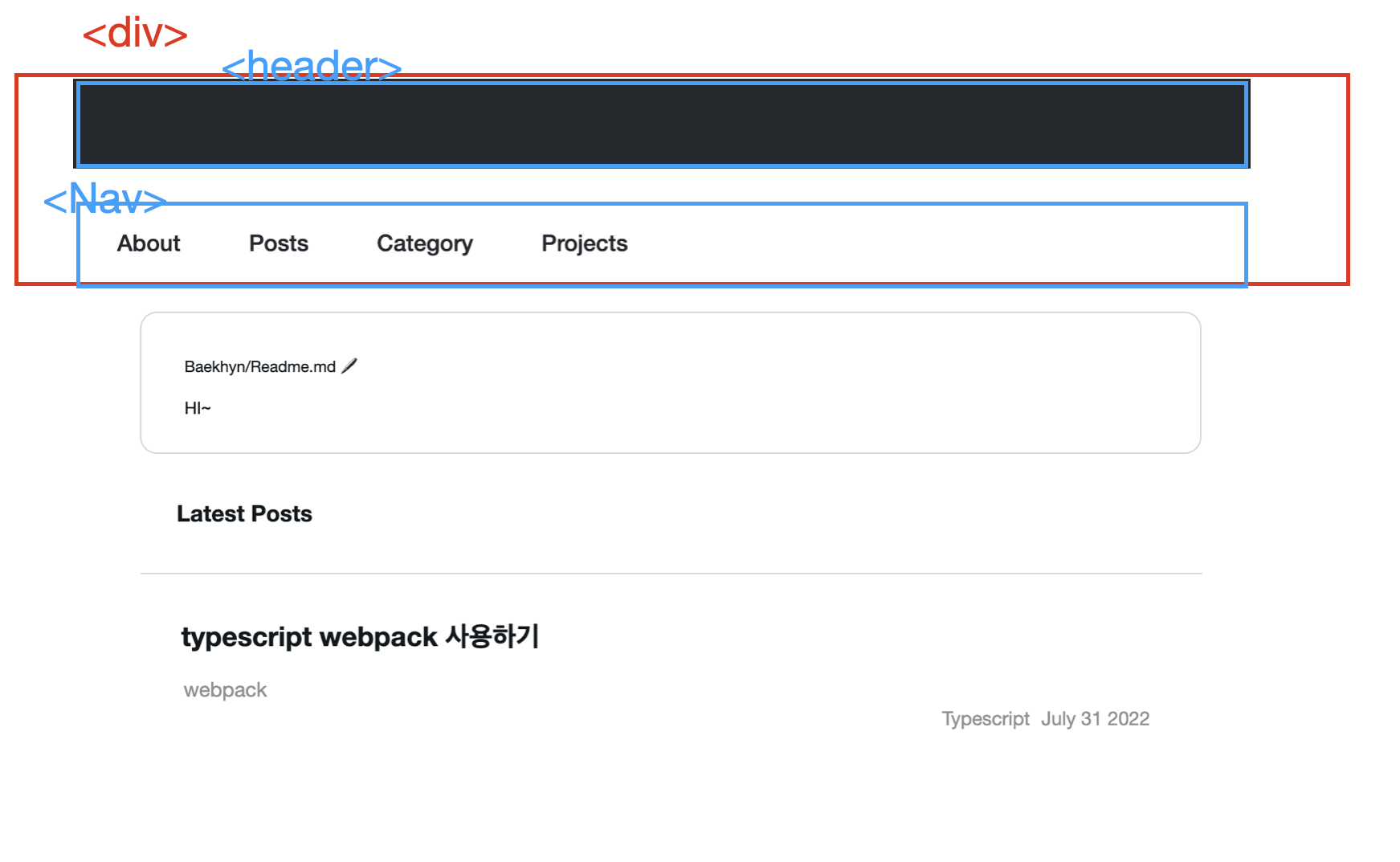
상단 어두운 영역인 header와 Nav를 <div>로 묶었던게 원인이였다.
Nav의 부모요소는 <div>이기 때문에 위 사진 중 빨간 부분 내에서만 sticky가 적용되는 것이다.
하지만 Nav는 부모요소의 하단지점에 위치하기 때문에 사실상 전혀 적용이 되지 않았다.

묶어줬던 <div>태그를 없애 부모요소를 바꿔주니 sticky가 정상적으로 화면에 고정된다.
sticky에 대해 잘 알지 못 한 채로 사용해 발생한 일이였다.
sticky를 사용할 땐 요소가 화면에 고정되길 원하는 범위 만큼 부모의 height가 설정이 되어있는지 스크롤이 가능한 요소인지
꼭 체크해야한다.
중요하다.
'CSS' 카테고리의 다른 글
| CSS: 6 float, clear (0) | 2022.03.31 |
|---|---|
| CSS: 5 텍스트 관련 속성 (0) | 2022.03.28 |
| CSS: 4 박스모델(Box-Model) (0) | 2022.03.28 |
| CSS: 3 구체성, 상속, 캐스케이딩 (0) | 2022.03.28 |
| CSS: 2 선택자 (0) | 2022.03.24 |



