
Float
요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 함.
none - (기본값) 원래상태
left - 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함.
right - 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함
=>문서의 흐름에선 제외되지만, 필요한 만큼의 공간은 차지한다!
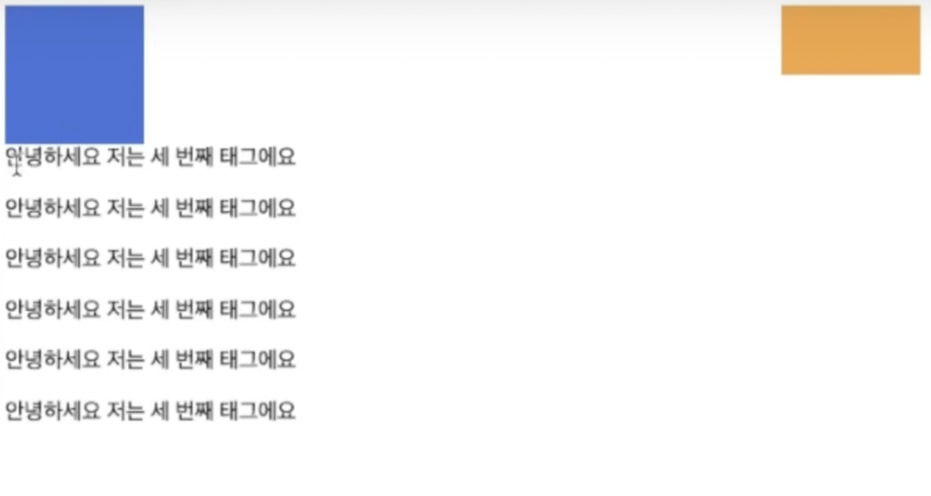
실습
CSS
#a {
width: 100px; height: 50px;
background-color: orange;
float: right;
}
#b {
width: 100px; height: 100px;
background-color: royalblue;
float: left;
}


Clear
float 요소 이후에 표시되는 요소가 float을 해제(clear)하여
float요소의 아래로 내려가게 할 수 있다.
none: 기본값, 아래로 이동되지 않음을 나타내는 키워드
left -float이 left인 요소의 아래로 내려가겠다
right - float right인 요소의 아래로 내려가겠다
both - float이 left및 right인 요소의 아래로 내려가겠다.
실습
CSS
p {
float: left;
}
Reference
https://www.inflearn.com/course/%EC%9E%85%EB%AC%B8%EC%9E%90-css-%EA%B8%B0%EC%B4%88%EA%B0%95%EC%9D%98
인프런 입문자를 위한 CSS 기초 강의 수강 후 작성한 게시글임.
'CSS' 카테고리의 다른 글
| position: sticky에 관한 내용들 (0) | 2022.10.05 |
|---|---|
| CSS: 5 텍스트 관련 속성 (0) | 2022.03.28 |
| CSS: 4 박스모델(Box-Model) (0) | 2022.03.28 |
| CSS: 3 구체성, 상속, 캐스케이딩 (0) | 2022.03.28 |
| CSS: 2 선택자 (0) | 2022.03.24 |



