
박스모델(Box-Model)

브라우저가 요소를 렌더링할때 , 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다.
이 영역을 '박스'라 표현하며, CSS는 박스의 크기, 위치, 속성(색, 배경 테두리 모양 등)을 결정할 수 있다.
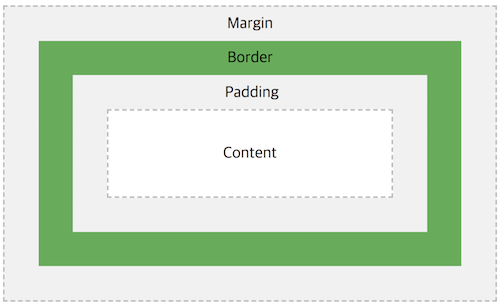
- [content] : 콘텐츠 영역, width, height (박스도 같이 짧아짐)
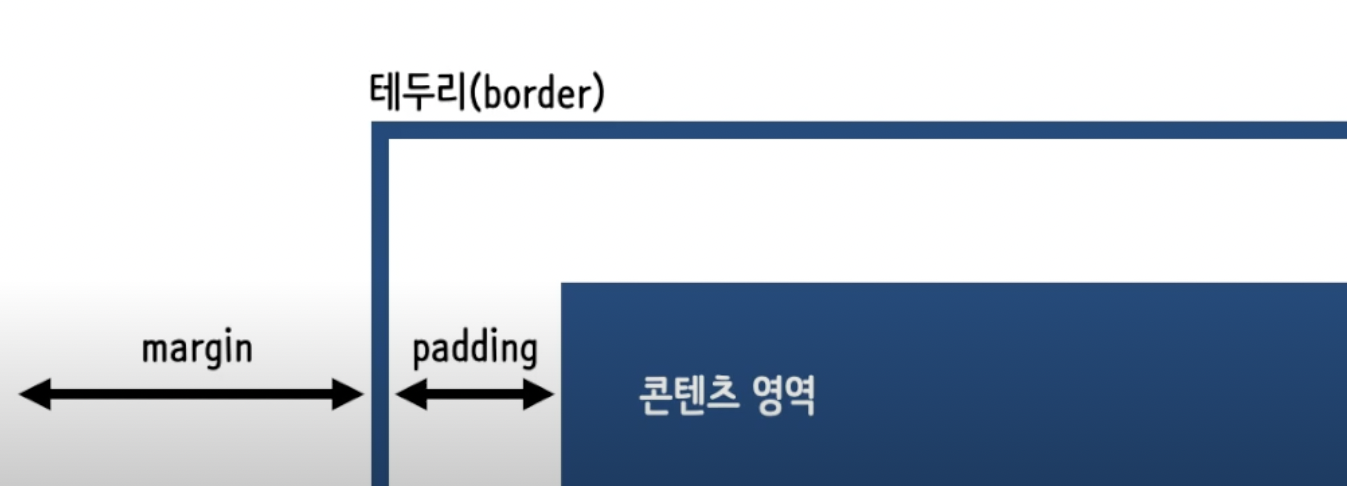
- [padding] : 안쪽 여백
content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미침.(padding을 content의 연장으로 볼 수 있다)
- [border] : 경계선
- [margin] : 바깥쪽 여백
display: Inline-block
width/ height가 인라인요소에는 지정되지 않는다. css로 삽입해도 별 결과 없음
<div>는 블록레벨
<span>은 인라인 요소
=>방법 span{display: inline-block;}으로 스타일 삽입
여백 (padding,margin)

여백은 상하좌우 네 개의 면에 존재하는 영역인데
각면에 개별적 두께를 정할 수 있음.
방법
1. 하위 속성 정의하기.
2. 여러 값을 한 번에 정의하기.
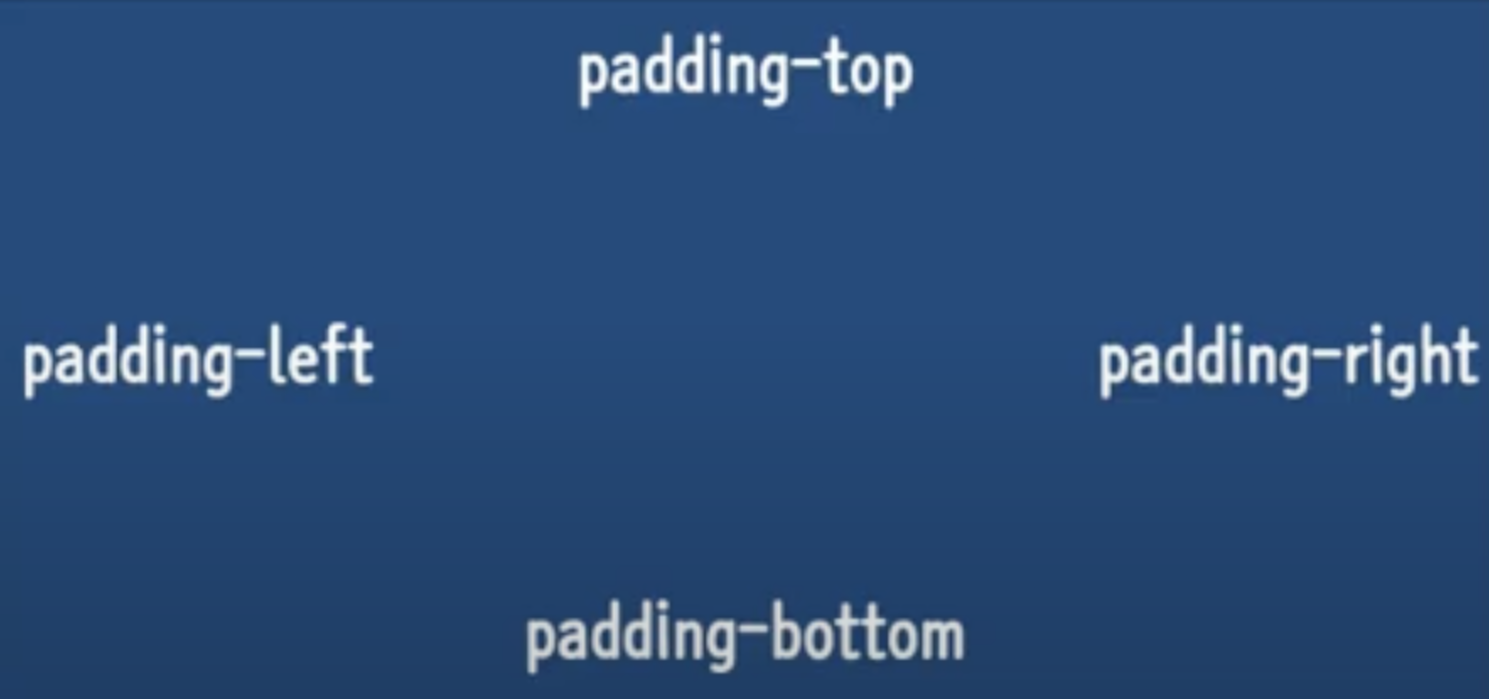
1. 하위 속성 정의하기

padding-top
padding-right
padding-bottom
padding-left
margin-top
margin-right
margin-bottom
margin-left
2. 여러값을 한번에 지정하기
span{
display: inline-block;
width: 100px; height: 100px;
margin: 10px 20px 30px 40px;
}1.
margin: 10px;
/*네 개의 모든 면에 10픽셀*/2.
margin: 10px 30px;
/*상하 좌우*/3.
margin: 10px 30px 20px;
/*상하 좌우 하*/4.
margin: 10px 30px 20px 40px;
/*상 우 하 좌(시계방향)*/
Box-sizing(박스 크기 계산)
margin border padding content에 따라 전체적인 요소의 크기가 정해짐.
이러한 계산이 귀찮을 경우
요소의 너비(width)와 높이(height)를 계산하는 방법을 지정
1. content-box: (기본값) 너비와 높이가 콘텐츠 영역만을 포함한다.
2. border-box: 너비와 높이가 안쪽 여백과 테두리까지 포함한다.
=>너비와 높이가 같더라도, box-sizing속성값에 따라 크기가 달라 질 수 있다.
1. content-box
div {
/* box-sizing: content-box; */
width: 100px; height: 100px;
border: 5px solid tomato;
padding: 10px 20px
}content를 기본 100px*100px으로 잡고 시작했기 때문에
border와 padding을 추가할 수록 전체적 부피가 커짐 (margin제외)
*콘텐츠영역은 고정
2. border-box
div{
box-sizing: border-box;
width: 100px; height: 100px;
border: 5px solid tomato;
padding: 10px 20px;
}콘텐츠 영역이 고정이 아닌 박스 전체가 100이라는 고정값이 생겼기 때문에
border와 padding이 늘어날 수록 content 공간이 줄어듦
background(배경)
- background-color: 배경 색을 정의한다.
- background-image: 배경 이미지를 정의한다.
background-image: url(./image.png);
- background-repeat: 배경 이미지의 반복 방법을 정의한다.
-기본값(보이지 않는 원래 설정): 내가 설정한 요소보다 이미지크기가 더 작으면 반복
/* background-repeat: repeat; */-변경(반복하지 않음): 이미지 크기가 작으면 작은 대로 빈 공간을 남겨 놓은 채 반복하지 않도록 한다.
background-repeat: no-repeat;
- background-position: 배경 이미지의 위치 를 정의한다.
-기본값
/* background-position: left top; */-left right bottom center top으로 변경 가능
background-position: bottom center;
- background-size: 배경 이미지의 크기를 정의한다.
배경 크기 지정 width와 height 지정
background-size: 300px 400px;cover를 사용하면 이미지의 비율이 손상되지 않는 선에서 꽉 찬다.
background-size: cover;contain이미지가 찌그러지거나 잘리지 않는 상태에서 최대 사이즈
background-size: contain;
위의 속성들은 background의 하위 속성들이기 때문에 background: 속성값 속성값;으로 넣을 수 있음
여기에 순서와 규칙이 있지만 그냥 그때그때 알아가면서 넣는게 좋음
Reference
https://www.boostcourse.org/cs120/lecture/92868?isDesc=false
https://www.inflearn.com/course/%EC%9E%85%EB%AC%B8%EC%9E%90-css-%EA%B8%B0%EC%B4%88%EA%B0%95%EC%9D%98
본 게시글은 부스트코스 비전공자를 위한 HTML/CSS, 인프런 입문자를 위한 CSS 기초 강의 수강 후 작성한 게시글임.
'CSS' 카테고리의 다른 글
| CSS: 6 float, clear (0) | 2022.03.31 |
|---|---|
| CSS: 5 텍스트 관련 속성 (0) | 2022.03.28 |
| CSS: 3 구체성, 상속, 캐스케이딩 (0) | 2022.03.28 |
| CSS: 2 선택자 (0) | 2022.03.24 |
| CSS: 1 CSS란, 문법 (0) | 2022.03.24 |



