
표(TABLE)
<table><th><tr>
데이터 표를 나타내는 태그
- <td>, <th> : 데이터 셀(table-cell)
- <tr> : 행(table-row)
- <table> : 표
위와같이 4X4크기의 표를 만들려면
<table>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td><td></td>
</tr>
</table>행을 나타내는 <tr> 안에 <td> 태그(하나의 셀)을 네 번 반복한다 (X4)
결과
<table>의 테두리가 없어서 아무것도 안 나옴
방법1 CSS에 입력
<style>
th,td{
border: 1px solid;
}
</style><head>에 입력시 테두리 나옴
방법2 <table>에 속성으로 입력
<table border="1">
.
.
.
</table>
<caption><thead><tbody><tfoot><th>
Monthly Savings
| Month | Savings |
| January | $100 |
| February | $80 |
| Sum | $180 |
<table>
<caption>Monthly savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>Febuary</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>- <caption>: 표의 제목
- <thead>: 제목 행을 그룹
- <tbody>: 본문 행을 그룹
- <tfoot>: 바닥 행을 그룹
| <table> 과 <caption> 태그 사이에는 다른 어떤 태그도 위치 불가하다. 이 사이에 사용시 무시됨. |
<caption> 사용 시 가운데 정렬 자동. 볼드체는 아님.
<thead> 자동 가운데 정렬. 볼드체.
나머지 왼쪽 정렬.
HTML5.1~현재(5.2): <tfoot>이 <tbody> 뒤에 위치해야 함
rowspan, colspan(셀병합)
예시 1

<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td rowspan="2">$80</td>
</tr>
<tr>
<td>March</td>
</tr>
</tbody>
<tfoot>
<td colspan="2">Sum</td>
</tfoot>
</table>
</body>
</html>- colspan: 셀을 가로방향으로 병합
- rowsapn: 셀을 세로방향으로 병합
병합하기 위해 비우는 칸은 굳이 <td>,<th>입력 X
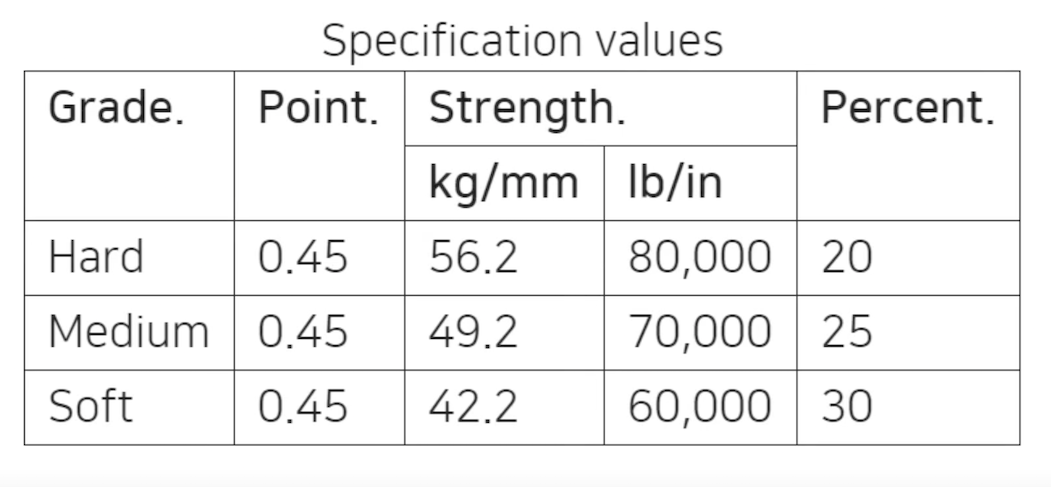
예시 2

<table>
<caption>Specification values</caption>
<thead>
<tr>
<th rowspan="2">Grade.</th>
<th rowspan="2">Point.</th>
<th colspan="2">Strength.</th>
<th rowspan="2">Percent.</th>
</tr>
<tr>
<th>kg/mm</th>
<th>lb/in</th>
</tr>
</thead>
<tbody>
<tr>
<td>Hard</td>
<td>0.45</td>
<td>56.2</td>
<td>80,000</td>
<td>20</td>
</tr>
<tr>
<td>Medium</td>
<td>0.45</td>
<td>49.2</td>
<td>70,000</td>
<td>25</td>
</tr>
<tr>
<td>Soft</td>
<td>0.45</td>
<td>42.2</td>
<td>60,000</td>
<td>30</td>
</tr>
</tbody>
</table>
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
<colgroup>, <col>
<colgroup> : 주로 열(column)단위로 그룹핑하기 위해 사용. 주로 <col> 태그와 같이 쓰인다.
<col>: 열마다 다른 포맷팅을 정의하는 태그 <colgruop> 내에서 사용
둘다 시각적 효과❌

<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
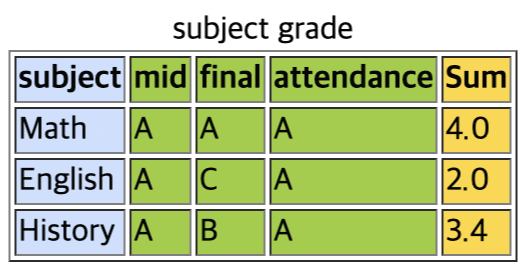
<caption>subject grade
</caption>
<colgroup>
<col class="subjects">
<col span="3">
<col class="sum">
</colgroup>
<thead>
<tr>
<th>subject</th>
<th>mid</th>
<th>final</th>
<th>attendance</th>
<th>Sum</th>
</tr>
</thead>
<tbody>
<tr>
<td>Math</td>
<td>A</td>
<td>A</td>
<td>A</td>
<td>4.0</td>
</tr>
<tr>
<td>English</td>
<td>A</td>
<td>C</td>
<td>A</td>
<td>2.0</td>
</tr>
<tr>
<td>History</td>
<td>A</td>
<td>B</td>
<td>A</td>
<td>3.4</td>
</tr>
</tbody>
</table>
</body>
</html><colgroup> : <table><caption>이후에 작성.
<col> : [빈태그] span 속성을 이용해 한꺼번에 연속으로 열을 그룹화할 수 있음.
<col span="3">3개의 열을 묶음.
CSS 적용 결과.
<style>
.subjects{
background-color: #CCE1FF;
}
.exam{
background-color: yellowgreen;
}
.sum{
background-color: #FFD732;
}
</style>
headers 속성: <th>, <td>
headers: <th>와 <td>를 연결시켜주는 속성 (시각적 효과❌)
<th>와 <th>도 가능
예시 1
<table>
<tr>
<th id="name">Name</th>
<th id="email">Email</th>
<th id="phone">Phone</th>
<th id="addr">Address</th>
</tr>
<tr>
<td headers="name">John Doe</td>
<td headers="email">someone@example.com</td>
<td headers="phone">+45342323</td>
<td headers="addr">Rosevn 56,4300 Sandnes,Norway</td>
</tr>
</table>
예시2
<table>
<tr>
<th id="name" colspan="2">Name</th>
</tr>
<tr>
<th headers="name">Firstname</th>
<th headers="name">Lastname</th>
</tr>
</table><th>에 id를 지정하고 id값에 맞춰 headers를 지정
https://www.w3schools.com/tags/att_headers.asp
socpe 속성 : <th>
<th> 머리글 셀이 열이나 행의 머리글인지 여부를 알 수 있게 함
시각적효과❌
열 머리글인 경우 scope="col"
행 머리글인 경우 scope="row"
예시
<table>
<tr>
<th></th>
<th scope="col">Month</th>
<th scope="col">Savings</th>
</tr>
<tr>
<td>1</td>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>2</td>
<td>February</td>
<td>$80</td>
</tr>
</table>두 머리글 셀이 열 머리글임을 알 수 있음
https://www.w3schools.com/tags/att_scope.asp
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/th
Reference
본 게시물은 부스트코스 비전공자를 위한 HTML/CSS 강의 수강후 작성되었음.
https://www.boostcourse.org/cs120/lecture/92868?isDesc=false
비전공자를 위한 HTML/CSS
부스트코스 무료 강의
www.boostcourse.org
'HTML' 카테고리의 다른 글
| HTML: 3 폼요소 (0) | 2022.03.22 |
|---|---|
| HTML: 2. HTML 태그들 (0) | 2022.03.21 |
| HTML: 1 HTML이란? (0) | 2022.03.21 |


